Как получить html код карты яндекс. Онлайн-карты. Свои метки на картах Гугла
Размещение координат организации на интерактивных картах сети - один из важных моментов. Так можно привлечь больше целевых посетителей на свой ресурс. Поэтому, важно знать, как добавить организацию на «Яндекс.Карты».
Как работает поисковая выдача
Поисковик устроен таким образом, что результаты выдаются в зависимости от указанного в нем региона, а иногда и для одного из районов (актуально для крупных городов). Когда пользователь ищет услугу (парикмахерскую, доставку пиццы и др.), видны организации, которые находятся в этом же городе. Сервис «Яндекс.Карты» (спутник, гибрид или схема) показывает расположение организации, если она добавлена в систему.
Аналогичная модель поиска применяется к небольшим магазинам. А вот агентства недвижимости, туристические фирмы и консалтинговые услуги не привязаны к региону.
Зависимость работы поисковика от местонахождения определяется самим запросом. Система выделяет параметры, которые предполагают физический доступ к спектру товаров или услуг. Первым делом определяются организации, которые расположены близко к пользователю, и показываются их координаты на карте «Яндекса». Запросы, которые не требуют близости компании к дому пользователя, ранжируются другим способом.

Что может дать размещение в картах
Если организация распространяет набор услуг или товаров, которые необходимо получить в результате быстрого контакта продавца с потребителем (это может быть служба такси, кафе, кинотеатр, служба доставки, ремонт и др.), не обязательно вкладывать деньги в продвижение на страницах сети и прибегать к способам интернет-рекламы. Достаточно просто добавить адрес на карту «Яндекс».
Так пользователи сети будут видеть организацию при поиске нужной для них информации. Это простая реклама, которая не стоит никаких денег.
Множество сайтов и новых компаний пренебрегают этим шагом и не регистрируются в справочнике, и поэтому они многое теряют.

Добавляем организацию в сервис «Карты»
Как отметить организацию на «Яндекс.Картах»? Если есть еще и сайт, его можно добавить в сервис «Вебмастер», который предусмотрен системой. Как только ресурс находится в списке, следует перейти по ссылке «Мои сайты» и выбрать его.
Как добавить организацию на «Яндекс.Карты»? В пункте «География» необходимо найти и кликнуть по «Адресам организации». Это находится в левой панели под надписью «Общая информация».
Откроется страница добавления компании. Там будет выдано сообщение, что все зарегистрированные в «Справочнике» фирмы задействованы при поиске. Сервис показывает их положение на карте.
После можно проверить, есть ли в каталоге информация о фирме. Если проверка показывает отрицательный результат, в правом углу необходимо найти кнопку «Добавить новую компанию».

Как проверить, есть ли фирма в справочнике?
Когда откроется страница, необходимо заполнить всю предложенную форму. Самое главное - поле с адресом. Если работа компании осуществляется удаленно, достаточно выбрать страну и регион. В этом случае место будет показываться в центре города.
Заполнение реквизитов
Шаг второй инструкции, как добавить организацию на «Яндекс.Карты». Здесь необходимо ввести название, точный адрес, телефоны и ссылки на страницы в социальных сетях. Можно дополнительно указать должность сотрудника, который будет на связи.
После того как данные заполнены, необходимо указать виды деятельности, предлагаемые фирмой. Есть два варианта: написать собственноручно или выбрать нужную рубрику из списка.
Выбор способа размещения
Добавить организацию на «Яндекс.Карты»: шаг третий. Здесь можно с легкостью щелкнуть мышкой по надписи «Стандартный». Желающим получить метку другого цвета придется доплатить. Отдавать лишние деньги нет особого смысла.
Внизу будет находиться «капча» - визуальные символы, их необходимо заполнить в маленьком окошке. После можно нажимать кнопку «Отправить».

С этого момента заявка компании отправлена на модерацию. Статус можно увидеть рядом с объявлением. Первоначально он будет содержать надпись «Ожидание». Как только модератор проверит, появится зеленый кружочек и пометка «Принято». После этого к компании будут привязаны координаты на карте «Яндекса».
Возможности сервиса
- Схемы других стран и городов.
- Подробные карты более 300 регионов России и стран ближнего зарубежья.
- Поиск достопримечательностей и ближайших учреждений.
- «Яндекс.Карты» - спутник, который показывает реальное изображение.
- Просмотр панорам улиц.
- Инструменты для измерения маршрута.
Размещение карты «Яндекса» на ресурсе
Есть еще и обратный способ, который позволяет зафиксировать необходимое положение на карте и разместить его у себя на сайте. Это дает возможность показывать посетителям схему, как добраться до компании.
Для этого необходимо выбрать город, приблизить схему в необходимом месте и отметить объекты. Подобным образом создается своя карта.
«Яндекс.Карты» считается лучшим сервисом по детализации местоположения объектов. Система имеет широкие возможности и предоставляет пользователям дополнительные инструменты, которые удобны при поиске или подсчете маршрута. Все эти возможности в конечном итоге помогают развиваться бизнесу. Поэтому размещение в этой системе своей организации - легкий и бесплатный способ получить клиентов.
В этой статье рассмотрим установку Яндекс карт без использования плагина, поэтому это подойдет как для обычного сайта, так и для сайта созданного на движке WordPress . О том как добавить Google карты читайте .
Яндекс карты (Yandex maps) – отличный инструмент, который позволит сообщить о местоположении офиса, склада или магазина. Разместив на сайте Яндекс нарту, с подробной схемой проезда, можно быть уверенным, что клиент не заблудиться.
Если вы владелец интернет-магазина, то можно оснастить форму заказа картой, которая позволит указать клиенту свое место положения, что значительно сэкономит время ожидания. Да и курьер будет благодарен.
В Яндекс картах есть схемы метро и данные о пробках, что позволит избежать ряда неудобств и сэкономит время.
Если представить к сравнению Яндекс и Google карты (добавление Google карт на сайт), то мое предпочтение будет отдано именно сервису Яндекс карт, так как он предлагает для пользователя более широкие возможности. Не говоря уже о том, что Яндекс карты имеют лучшую детализацию, а так же народную карту, которую редактируют по спутниковым снимкам сами пользователи.
Пожалуй, с прелюдией закончим, как говорится: «Лучше один раз увидеть…».
Установка (добавление) Яндекс карты на свой сайт
Перед тем, как установить Яндекс карту на свой сайт , ее необходимо создать. Сделать это можно в конструкторе карт:


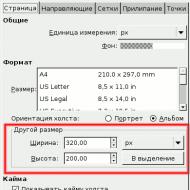
Изменение размеров карты перетаскиванием меток. Позволит визуально определить как будет смотреться карта установленная на сайте. В помощь верстальщикам под картой отображается высота и ширина в пикселях.


Копируем код:
Данный код карты легко вставить в WordPress виджет произвольного текста или html-кода:

Выделенные фрагменты это высота и ширина, так что их можно изменять без необходимости вновь возвращаться на страницу конструктора карт.
Так же можно вставить код карты в WordPress запись или на страницу. Единственный момент – вставлять нужно в html-редакторе, а не в визуальном.
Результат работы:
Для создания раньше использовался api-ключ. В настоящее время его использование не обязательно. Однако, вам следует прочитать некоторые рекомендации Яндекса:
В api Яндекс картах для разработчиков существует широкий ассортимент функций, которые можно встроить на свой сайт и значительно улучшить функциональность карт:
Так же есть возможность определять местоположение пользователя и многое другое.
Примеры кода этих и других карт можно посмотреть в песочнице api Яндекса:
Один из примеров (маршрутизация и стоимость) встроил на свой сайт. Выберите 2 точки на карте, затем нажмите на начальную точку, во всплывшем окне будет информация о стоимости доставки.
Если вы делаете сайт для компании или какого-нибудь сервиса по оказанию услуг, вам не избежать добавления на сайт карты с местоположением этой компании или сервиса.
Есть, по меньшей мере три провайдера, обеспечивающие такую возможность: Яндекс, Google и 2ГИС.
Здесь мы рассмотрим добавление карты Яндекс и это, пожалуй, самый простой, быстрый, а кроме того, совершенно бесплатный способ. Надо отметить, что этот сервис работает через API и требует включенную поддержку javascript у пользователя сайта.
При этом данная инструкция подходит не только для Вордпресс, а для любого сайта (хоть для “голого” html), поскольку код для вставки универсален.
Добавляем карту Яндекс на сайт
1. Предварительно карту нужно создать. Для этого перейдите по ссылке на страницу конструктора – https://tech.yandex.ru/maps/tools/constructor/ . Для работы в конструкторе у вас должен быть аккаунт в яндексе. Аккаунт у Яндекса единый для всех сервисов: почта, вебмастер, деньги и т.д. Если такого у вас еще нет, необходимо зарегистрироваться.
2. Указываем в строке поиска (выделена на рисунке красным) нужный вам адрес (регион, город, улица, дом). Получаем карту с отметкой и координатами нужного вам адреса.
3. При необходимости можно выполнить дополнительные настройки: изменить цвет и местоположение маркера, масштаб, вид отображения (схема, спутник, гибрид) и т.д.
4. Затем указываем название и жмем кнопку “Сохранить и получить код” в нижней части экрана.

5. После этого появится код, который вам нужно нужно вставить на свой сайт в том месте, где должна отображаться карта.

Если вы добавляете код на страницу в административной панели WordPress, то предварительно переключите режим редактирования страницы на “Текст”.
После добавления кода, построенная вами карта начнет отражаться на сайте автоматически.
Размер отображения определяется параметрами width и height. При необходимости можете поменять эти значения в полученном коде. Чтобы карта яндекс растягивалась на всю ширину экрана укажите значение width=-1.
Карта проезда на сайте с адресом организации является очень удобным ориентиром для пользователей. Согласитесь, очень практично зайти на сайт и увидеть месторасположение компании, не открывая дополнительных вкладок для поиска адреса на карте. Это дополнительный маленький плюсик в копилку лояльности со стороны клиента по отношению к организации.
Обычно карта проезда помещается на странице контактов под указанными данными для связи. Вставляется она с помощью специального программного кода (скрипта). Самыми простыми способами получения такого скрипта, является использование готовых API-решений от Google или Яндекс . Для вставки карты на сайт нет никакой необходимости в знании программирования, следуя изложенным ниже инструкциям, вы получите наглядную и удобную карту.
Вставка карты с помощью Яндекс Карт
1. На данный момент (начало 2013 года) конструктор карт от Яндекс доступен в версии 2.0, очень удобный и логически понятный. Для создания карты даже не требуется быть авторизованным пользователем. Первым делом необходимо создать саму карту с адресом. Для этого переходим по ссылке http://api.yandex.ru/maps/tools/constructor/ и в нижнем поле ввода прописываем адрес компании. После нажатия кнопки "найти" система выдаст варианты найденных адресов.
2. Ставим точку по нужному адресу и в поле описание указываем название организации. Цвет точки лучше выбрать исходя из стиля сайта, на котором будет расположена карта. Конструктор также позволяет пометить другие ориентиры на карте, например, крупные известные объекты, растянуть карту до нужного размера, провести маршрут от остановки транспорта с помощью инструмента рисования линий, редактировать масштаб.

3. Далее переходим на вкладку просмотр. Здесь можно выбрать, статической будет ваша карта или интерактивной. Лучше выбирать второй вариант, так пользователь сможет сам просмотреть близлежащий район и сориентироваться.

4. Вкладка "Код для вставки" предлагает прочесть пользовательское соглашение. После его подтверждения вам откроется код для вставки. Его можно немного отредактировать, например, убрать ссылку на Яндекс, подогнать по размерам точнее, однако существенных изменений лучше не делать.

5. Копируем данный код и вставляем на страницу контактов через HTML-редактор после текста.

6. Сохраняем внесенные изменения и проверяем полученный результат на странице сайта.

Вставка карты с помощью Google Maps
1. Алгоритм действий схож с описанным выше. Переходим по ссылке http://maps.google.ru/maps и вводим в строке поиска адрес организации. Можно также посмотреть, как это выглядит со спутника. Далее для получения кода нажимаем на знак ссылки слева. Можно скопировать имеющийся код, а можно нажать ссылку "настройка и предварительный просмотр встроенной карты".

2. При выборе редактирования откроется дополнительное окно, где можно скорректировать ее размеры.

3. Копируем полученный код и вставляем его через html-редактор на страницу сайта. Выглядеть она будет абсолютно так же, как при предварительном просмотре. В отличие от карт Яндекса, карты Google всегда только интерактивные, здесь меньше возможностей редактировать саму карту, однако можно посмотреть на местность со спутника, рельеф с названиями объектов и 3D карту.
Большинству компаний полезно и даже необходимо размещать интерактивную карту на сайте, чтобы посетителям было удобнее вас найти. Это особенно актуально для больших городов: вашим клиентам будет намного легче сориентироваться, если они визуально увидят местоположение офиса, смогут продумать маршрут и рассчитать время на дорогу.
Добавить интерактивную карту на свой сайт позволяет, например, всемирно известная поисковая система Google. Сделать это можно с помощью бесплатного сервиса Google Maps .
Шаг 1. Получить код для установки карты Google на сайте
Итак, чтобы разместить интерактивную карту Google на своем сайте, в первую очередь нужно получить код карты с отметкой Вашей организации. Для этого на GoogleMaps введите адрес или название компании в строку поиска, либо вручную найдите необходимый дом на карте и установите метку кликом мыши.

Когда отметка на карте установлена, нажмите на значок меню рядом со строкой поиска.

В открывшемся списке меню выберите пункт «Ссылка/код».

В открывшемся окошке перейдите во вкладку «Код», выберите размер карты и скопируйте предложенный html-код.

Шаг 2. Как вставить код карты 2gis на сайт
Итак, код получен, осталось только разместить его на нужной странице сайта. Мы решили добавить карту в раздел «Контакты». Заходим в админку «Нубекса», на панели управления выбираем раздел «Страницы» , находим в списке нужный раздел и нажмимаем «Редактировать» .

Работать будем с текстовым блоком. Нажимаем кнопку «Источник» , чтобы перейти в режим редактирования кода. Вставляем в текстовое поле код, полученный на GoogleMaps, и сохраняем изменения.

Заходим на страницу «Контакты» нашего сайта и радуемся обновлениям!

Благодаря Google maps любой посетитель вашего сайта сможет увидеть местоположение организации, проложить маршрут на автомобиле, на общественном транспорте или пешком, а так же сохранить ваш адрес в своих заметках.
Кроме карт от Google, вы так же можете разместить на сайте карты от и 2gis , о них мы расскажем в соответствующих статьях.